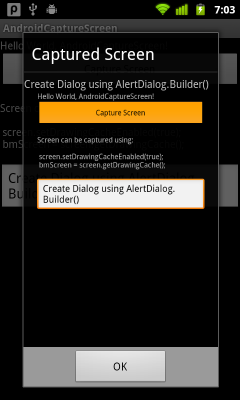
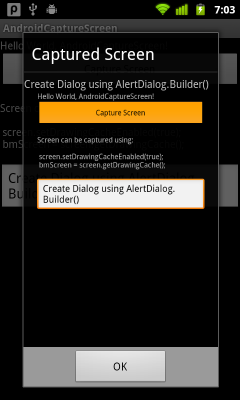
Create custom dialog using AlertDialog.Builder, with dynamic content
This example have the almost same output in the previous post "Create custom dialog with dynamic content, updated in onPrepareDialog()". The difference is it create dialog using AlertDialog.Builder, instead of in onCreateDialog() and onPrepareDialog().

main code, AndroidCaptureScreen.java
main.xml, the main layout of our activity.

main code, AndroidCaptureScreen.java
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
| package com.AndroidCaptureScreen;import android.app.Activity;import android.app.AlertDialog;import android.content.DialogInterface;import android.graphics.Bitmap;import android.os.Bundle;import android.view.View;import android.view.View.OnClickListener;import android.view.ViewGroup.LayoutParams;import android.widget.Button;import android.widget.EditText;import android.widget.ImageView;import android.widget.LinearLayout;import android.widget.TextView;public class AndroidCaptureScreen extends Activity { Bitmap bmScreen; View screen; EditText EditTextIn; /** Called when the activity is first created. */ @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.main); screen = (View)findViewById(R.id.screen); Button btnCaptureScreen = (Button)findViewById(R.id.capturescreen); EditTextIn = (EditText)findViewById(R.id.textin); btnCaptureScreen.setOnClickListener(new OnClickListener(){ @Override public void onClick(View arg0) { // TODO Auto-generated method stub screen.setDrawingCacheEnabled(true); bmScreen = screen.getDrawingCache(); OpenScreenDialog(); }}); } private void OpenScreenDialog(){ AlertDialog.Builder screenDialog = new AlertDialog.Builder(AndroidCaptureScreen.this); screenDialog.setTitle("Captured Screen"); TextView TextOut = new TextView(AndroidCaptureScreen.this); TextOut.setText(EditTextIn.getText().toString()); LayoutParams textOutLayoutParams = new LayoutParams(LayoutParams.WRAP_CONTENT, LayoutParams.WRAP_CONTENT); TextOut.setLayoutParams(textOutLayoutParams); ImageView bmImage = new ImageView(AndroidCaptureScreen.this); bmImage.setImageBitmap(bmScreen); LayoutParams bmImageLayoutParams = new LayoutParams(LayoutParams.FILL_PARENT, LayoutParams.FILL_PARENT); bmImage.setLayoutParams(bmImageLayoutParams); LinearLayout dialogLayout = new LinearLayout(AndroidCaptureScreen.this); dialogLayout.setOrientation(LinearLayout.VERTICAL); dialogLayout.addView(TextOut); dialogLayout.addView(bmImage); screenDialog.setView(dialogLayout); screenDialog.setPositiveButton("OK", new DialogInterface.OnClickListener() { // do something when the button is clicked public void onClick(DialogInterface arg0, int arg1) { } }); screenDialog.show(); }} |
main.xml, the main layout of our activity.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
| <?xml version="1.0" encoding="utf-8"?> android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent" android:id="@+id/screen" ><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="@string/hello" /><Button android:id="@+id/capturescreen" android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="Capture Screen" /><TextView android:layout_width="fill_parent" android:layout_height="wrap_content" android:text="\nScreen can be captured using: \n\nscreen.setDrawingCacheEnabled(true);\nbmScreen = screen.getDrawingCache();\n" /><EditText android:id="@+id/textin" android:layout_width="fill_parent" android:layout_height="wrap_content" /></LinearLayout> |
No comments:
Post a Comment